首先我是MAC,Windows的仅供参考。
一、github准备
1、注册github
注册过程就不多说了,但是请注意username,这会影响到你的域名,你的域名将会是username.github.io
我的username是data-j
2、创建仓库
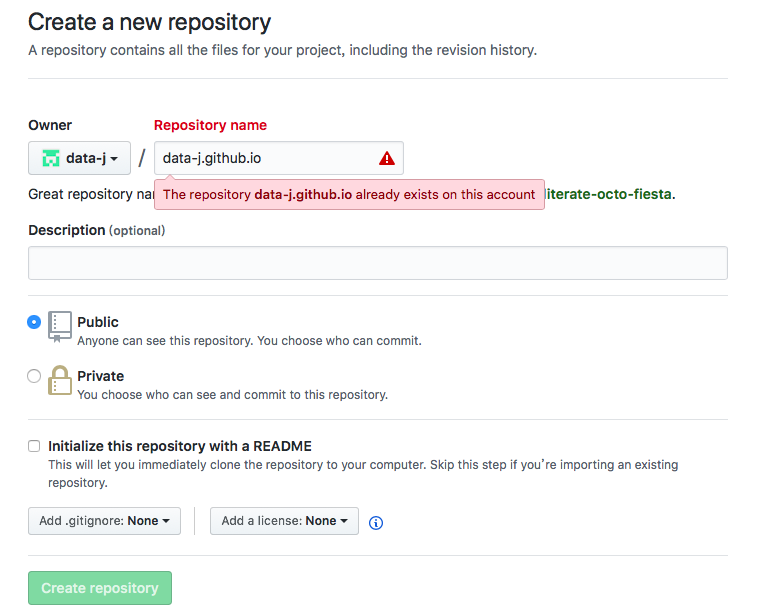
注册完成后,点击首页任意位置出现的New repository按钮创建仓库, Respository name中的username.github.io的username一定与第一步的username一致,如下图所示。

二、安装
1、安装git
推荐使用下载安装,Git下载地址
安装成功后在终端运行以下命令,会显示git版本
1 | $ git --version |
2、安装nvm
安装命令1
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
安装完成后,也可以同样方式查看nvm的版本
1 | $ nvm --version |
返回的结果表明没有安装成功
打开访达,进入个人文件所在目录,比如我的是user/mable/,然后按键盘上面的shift+cmmand+.,这时可以看到该目录下所有的隐藏文件都显示出来了,进入.nvm文件夹,进入后新建.bash_profile文件,输入以下内容
1 | export NVM_DIR="$HOME/.nvm" |
保存后关闭,然后在终端执行
1 | source .bash_profile |
再执行
1 | $ nvm --version |
表明nvm安装成功
3、安装Node.js
安装nvm成功后,直接执行以下命令即可
1 | $ nvm install 12 |
*注意推荐安装最新的node版本(当前是12),否则有可能因为安装版本过低导致后续执行报错
4、安装hexo
执行以下命令
1 | $ sudo npm install hexo-cli -g |
安装完成后,可执行以下命令确认
1 | $ hexo --version |
三、进入编写发布环节
在.nvm文件夹下,新建一个blog文件夹
1 | $ hexo init blog |
切换到刚刚新建的文件夹
1 | $ cd blog |
1、主题安装
以下是Hexo中最受欢迎的一个
1 | $ git clone https://github.com/iissnan/hexo-theme-next themes/next |
2、更新配置
打开blog/_config.yml,以下列出几个重要的配置,修改后记得保存, 还有注意配置的键值之间一定要有空格
1 | title: 数术 //博客标题 |
3、写文章
在文件夹中blog/source/_posts的文件hello-world.md是默认的第一篇文章,你可以随意修改
4、测试
在终端执行以下命令,正常会有以下提示
1 | $ hexo s |
说明你可以在浏览器中输入https://localhost:4000就可以看到你的博客的本地页面了,按ctrl+c可以退出测试
5、安装自动部署发布工具
1 | $ npm install hexo-deployer-git --save |
6、发布
依次执行以下命令,即可发布
1 | $ hexo clean |
发布过程中如果有以下提示
1 | You have to configure the deployment settings in _config.yml first! |
表明之前的配置存在问题,请确认一遍
发布过程中如果有以下提示
1 | Branch 'master' set up to track remote branch 'data-j' from 'https://github.com/data-j/data-j.github.io.git'. |
则可以在github网站中,进入data-j.github.io–settings–branches
将default branch调整为data-j,并update。
最后输入data-j.github.com,确认是否正常访问。